Structure des pages
L’éditeur de mise en page permet de créer tout type de mise en page. Une mise en page est composée de 2 types d’élément structurant (Sections et Grilles) et de Composants (Texte, Titre, Boutons, Images, Diaporama…). Sections, Grilles et Composants peuvent être organisés par Glisser/Déposer au sein même de la mise en page.
Sections
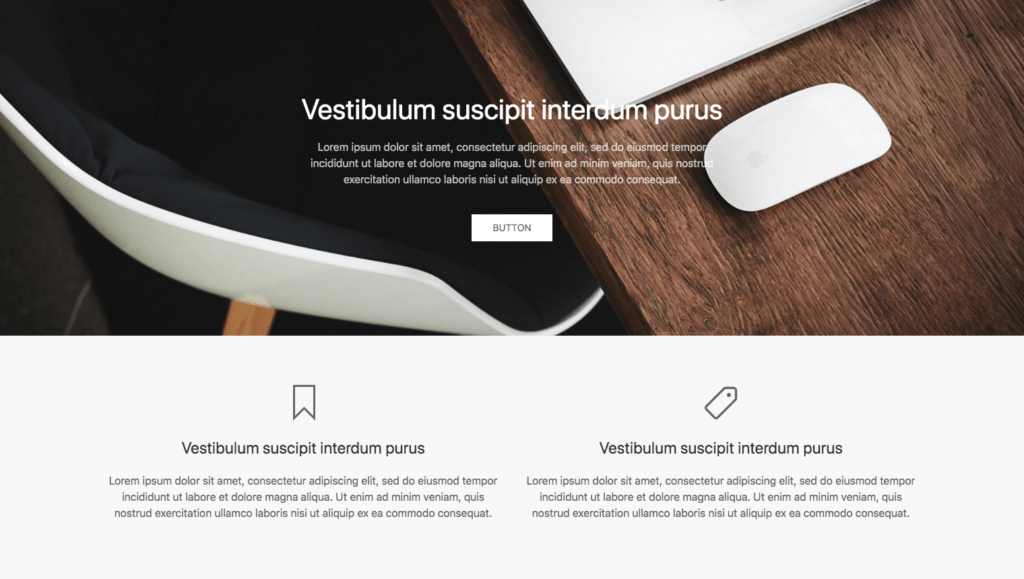
Les sections sont le premier niveau de la mise en page. Elles sont utilisées pour séparer les contenus d’une page en blocs de styles différents et peuvent accueillir une ou plusieurs grilles. Sur l’image ci-dessous on distingue 2 sections : une avec image de fond et une avec un fond de couleur gris clair.
Pour connaitre toutes les options offertes par les sections, visitez Les Sections
Grilles
Les grillent permettent d’organiser le contenu en une ou plusieurs colonnes. Par défaut, une nouvelle grille contient une colonne vide. Elle peut être divisée en quatre colonnes de largeur égale ou différente. Chaque colonne peut contenir un ou plusieurs composants.
Sur l’image ci-dessous la première section avec image de fond comporte une grille composée d’une seule colonne alors que la seconde section est composée d’une grille réglée sur 2 colonnes égales.
Pour en savoir plus sur les Grilles, visitez Les Grilles

Composants
La plateforme met à votre disposition un certain nombre d’élément prêt à l’emploi que vous pouvez utiliser pour afficher du contenu sur votre site. Ils vous permettront de personnaliser vos pages à l’aide de différents types de contenus comme le texte, les images, les boutons… Sur l’illustration ci-dessus chaque colonne de la grille est composée de 3 composants : une icône, un titre et un bloc texte.
Voici quelques exemple de composants disponibles sur la plateforme :
- Titre
- Texte
- Image
- Bouton
- Diviseur
- Accordion
- Icône
- Diaporama
- Portfolio
- Galerie
- Liste
- Formulaire
- Carte
- Vidéo
- Compteur
- …