Formulaire
Pour commencer
Utiliser le composant Formulaire pour créer des formulaires de contact, de demande de devis, de demande d’informations… Le composant Formulaire est un composant multiple composé de sous éléments, les champs.
Ajouter un Formulaire
- Editez votre page
- Cliquez sur l’icône
à l’endroit où vous souhaitez ajouter le composant
- Dans le sélecteur de composant cliquez sur Formulaire
- Editez le composant en cliquant dessus
- Cliquez sur Ajouter un élément puis sur l’icône
pour l’éditer
- Choisissez le type de champs
- Donnez lui un Nom. Ce nom sera utilisé pour paramètrer l’email.
- Renseignez un Label
- Choisissez la largeur du champ
- Indiquez si le champ est obligatoire ou non
- Prévisualisez le résultat
Réorganiser les éléments du Formulaire
Vous pouvez réorganiser l’ordre des éléments au sein du composant par glisser/déposer :
- Cliquez, maintenez et déplacez l’élément que vous souhaitez déplacer
- Relâchez-le lorsque celui ci se trouve à la position désirée
Supprimer un élément de Liste
Pour supprimer un élément survolez le et cliquez sur l’icône à droite.
Options de l’élément Formulaire
Chaque sous-élément dispose de ses propres options.
| OPTION | DESCRIPTION |
|---|---|
| Type | Le type de champs |
| Nom | Invisible sur le formulaire, le nom est utilisé comme valeur de remplacement pour les paramètres d’envoi du formulaire. |
| Label | Le label affiché à côté du champs pour l’identifier |
| Placeholder | La valeur affichée dans le champs lorsque celui-ci est vide |
| Largeur | La largeur du champs |
| Obligatoire | Cocher cette case pour rendre le champs obligatoire |
Voyons en détails les différents types de champ
LE TYPE DE CHAMPS
| OPTION | DESCRIPTION |
|---|---|
| Legend | Définit un inter titre pour organiser les longs formulaires |
| Text | Définit un champ de données pour l’utilisateur |
| Crée un champ qui permet de renseigner une adresse mail | |
| Textarea | Définit un champ de texte long |
| Select | Définit une liste de choix |
| Checkbox | Permet de créer une case à cocher. L’utilisateur peut cocher une ou plusieurs cases d’un coup |
| Radio | Permet de créer un bouton radio. Par définition, un seul bouton radio peut être coché dans un ensemble |
| File | Permet à un utilisateur de télécharger un fichier |
LE NOM DU CHAMPS
Le nom est utilisé comme valeur de remplacement dans les paramètres d’envoi du formulaire. Par exemple créez un formulaire comme suit :
- Champ Text – Nom = nom
- Champ Text – Nom = prenom
- Champ Textarea – Nom = message
Vous pourrez par exemple utiliser la valeur de ces champs de la manière suivant dans le champs Message :
Vous avez reçu un message de {prenom} {nom}. Voici son message : {message}Paramètres du composant Formulaire
Ces options s’appliquent au composant et à l’ensemble des sous-éléments.
FORMULAIRE
| OPTION | DESCRIPTION |
|---|---|
| Style | Choisissez Stacked pour afficher les labels au dessus des champs et Horizontal pour les afficher avant les champs |
| Taille | La taille des champs |
BOUTON
| OPTION | DESCRIPTION |
|---|---|
| Label | Le label du bouton d’envoi du formulaire |
| Style | Le style du bouton |
| Taille | La taille du bouton |
| Alignement | L’alignement du bouton |
ACTION DU FORMULAIRE
| OPTION | DESCRIPTION |
|---|---|
| De | L’adresse email utilisée comme expéditeur du message. cette adresse email doit faire parti du domaine du site. En l’absence de nom de domaine personnalisé l’expéditeur est généré automatiquement depuis le nom de domaine fourni par la plateforme. Si vous avez enregistré votre nom de domaine dans les paramètres du site vous pouvez personnaliser ce champs en renseignant une adresse email appartenant à ce nom de domaine. Par ex si vous avec paramétrer le nom de domaine mondomaine.fr et que vous avez une adresse email contact@mondomain.fr alors renseignez dans le champs la valeur avent le @ soit contact |
| Destinataire | La liste des destinataire du formulaire. Séparez les différentes adresses de destination par une virgule. Vous pouvez utilisez une valeur de remplacement, par exemple (email} pour envoyer une copie à l’email renseigné par le visiteur |
| Répondre à | L’adresse email de réponse lorsque vous cliquez sur Répondre à dans votre client de messagerie |
| Objet | L’objet de l’email. Nous vous conseillons de toujours renseigner ce champs pour assurer une bonne délivrabilité |
| Message | Le corps du message |
APRÈS ENVOI
Lorsque le formulaire est soumis avec succès, vous pouvez au choix rediriger l’utilisateur vers une page de votre site, par exemple une page de remerciement, ou bien afficher un message personnalisé. Si aucun Redirection n’est renseignée, le message sera affiché sous le formulaire.
GÉNÉRAL
Veuillez consulter Options générales des composants
Vous pouvez modifier les styles de ces différentes options depuis Design > Styles. Pour en savoir plus sur la personnalisation des styles, consultez Styles
Avancé
Veuillez consulter Options avancées des composants
Attention sans le paramètrage de l’entrée DKIM ci-dessous et le paramètrage de Google Recaptcha, l’envoi de formulaire ne fonctionnera pas !
Entrée DKIM
Paramétrez votre nom de domaine pour le faire pointer vers notre adresse IP. Pour en savoir plus sur le paramétrage de votre nom de domaine, consultez Configuration de votre nom de domaine
Cette étape dépend du niveau de contrôle que vous avez sur votre nom de domaine. À chaque changement, un délai allant jusqu’à 48 heures peut être nécessaire pour une propagation complète des DNS mais de manière général cela se fait dans les 2 heures.
- Accédez à votre compte sur le site du registrar à l’aide de votre identifiant et mot de passe.
- Accédez à la page permettant de modifier les DNS (selon le registrar, cela peut s’appeler Zone DNS, Gérer les zones, Contrôle DNS, etc. ).
- Créez un enregistrement de Type TXT avec les informations disponibles depuis Paramètres > Avancés > Clé API Externes de votre site
Google Recaptcha
Pour réduire la quantité de spam, vous devez ajouter Google reCAPTCHA V2 aux composants Formulaire. Cette action est nécessaire uniquement si vous utilisez votre propre nom de domaine.
Pour activer reCAPTCHA, vous devez posséder un compte Google.
Pour pouvoir ajouter Google reCAPTCHA aux composant Formulaire vous devez l’activer dans les paramètres avancés de votre site :
- Pour obtenir vos clés API Google reCAPTCHA veuillez suivre ce lien https://www.google.com/recaptcha/admin/create
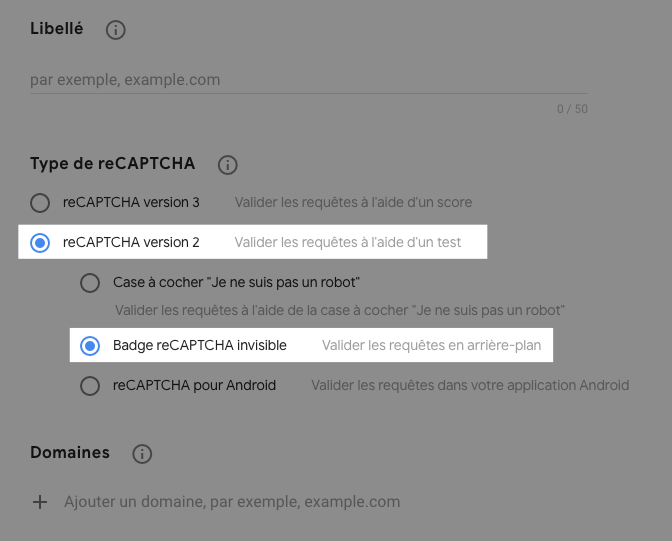
- Saisissez un libellé pour vous aider à identifier votre site. Cela peut être l’URL de votre site Web, ou le nom de votre site.
- Sélectionnez reCAPTCHA V2. La plateforme ne prend pas en charge reCAPTCHA V3.
- Cochez la case « Badge reCAPTCHA invisible ». Les autres options ne sont pas prises en charge.

- Entrez votre votre nom de domaine en excluant https://www. Par exemple mon-domain.fr
- Ajoutez un autre propriétaire si d’autres personnes doivent consulter les analyses Google reCAPTCHA de votre site.
- Acceptez les conditions d’utilisation de Google reCAPTCHA.
- Cliquez sur Envoyer.
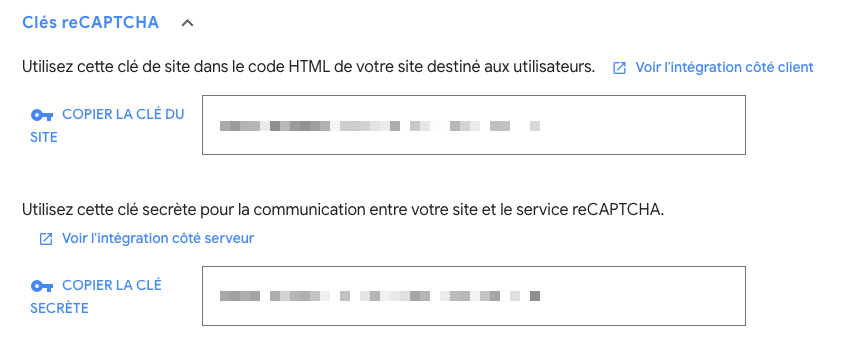
- Copiez la clé du site et la clé secrète dans les champs correspondant depuis Paramètres > Avancés > Clé API Externes de votre site

Remarque : les clés API sont sensibles. Gardez ces clés en toute sécurité et traitez-les comme vous traiteriez n’importe quel mot de passe.